| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- select플러그인
- niceselect사용법
- 노개북
- 개발자북클럽
- 개발회고
- 사이드프로젝트
- NextJs
- plugin
- 개발기록
- 항해 플러스 프론트앤드
- 프론트엔드
- 항해부트캠프
- 항해99
- 항해플러스
- 프론트앤드
- corser챌린지
- whispersofthestars
- 노마드코더
- 트러블슈팅
- 항해플러스 프론트엔드
- 웹개발
- jqueryplugin
- book_club
- Supabase
- 항해플러스프론트앤드
- GeminiAPI 405
- tailwindcss
- 항해플러스 프론트앤드
- 프론트앤드개발
- 타로프로젝트
Archives
- Today
- Total
ㅇㅅㅇ
image map으로 한 장의 이미지에 여러개의 링크 걸기 본문
간혹 하나의 이미지에 여러개의 링크를 담아야 할 때가 있다.(ex. 쇼핑몰 프로모션 이미지에 여러개의 링크 걸기 등)
그럴 때 가장 쉽게 할 수 있는 방법으로 image map태그가 있다.
<map> 태그
요소와 함께 이미지 맵(클릭 가능한 링크 영역)을 정의할 때 사용한다.
기본작성법
- img 태그로 이미지 맵을 적용할 이미지를 불러온다.
<img src="이미지경로" alt=""> - map 태그를 추가하고 name을 지정해 img 태그와 연결한다.
- img의 usemap과 map name가 동일해야 한다.
- img usemap에는 # + map name으로 작성한다.
<img src="이미지경로" alt="" usemap="#이미지맵"> <map name="이미지맵"></map> - map 태그 내부에 이미지맵 영역을 설정할 area 태그를 추가로 입력한다.
- shape : rect(사각형) circle(원형) poly(다각형) 3가지 중 하나의 좌표 모양을 선택한다.
- coords : 시작점x, 시작점y, 끝점x, 끝점y 순서로 선택영역의 기준점 좌표를 선택한다.
(poly 좌표값은 시계 방향이던 반시계방향이던 한 방향으로 입력해야 한다.) - href : 이동되는 외부 링크 주소를 입력한다.(절대경로 / 상대경로)
- alt : 해당 area에 대한 대체 텍스트를 입력한다.(링크에 대한 정보나 설명)
- target : 클릭 시 이동되는 인터넷 창을 설정합니다.(_blank : 새창, _self : 현재창)
<img src="이미지경로" alt="" usemap="#이미지맵"> <map name="이미지맵"> <area shape="rect" coords="좌측상단 꼭짓점 x,y 좌표값과 우측하단 x, y 좌표값" href="url" alt="대체 텍스트"> <area shape="circle" coords="원중심점X,Y 좌표값과 원의 반지름" href="url" alt="대체 텍스트"> <area shape="poly" coords="각 꼭짓점의 X, Y 좌표값" href="url" alt="대체 텍스트"> </map>
이미지맵 좌표(coords)찾는 방법
map area 태그에 작성한 정보를 coords로 이미지에서 원하는 위치에 놓아야 한다. 방법은 크게 두 가지이다.
- 포토샵
 지정하고자 하는 위치에 커서(이미지상 빨간점 위치)를 대면 포토샵의 info에서 x, y값을 확인할 수 있다. (그림판에서도 하단의 정보탭에서 확인할 수 있다.)
지정하고자 하는 위치에 커서(이미지상 빨간점 위치)를 대면 포토샵의 info에서 x, y값을 확인할 수 있다. (그림판에서도 하단의 정보탭에서 확인할 수 있다.)
개인적으론 시간이 오래 걸려 2번의 방법을 이용한다. - 사이트를 이용
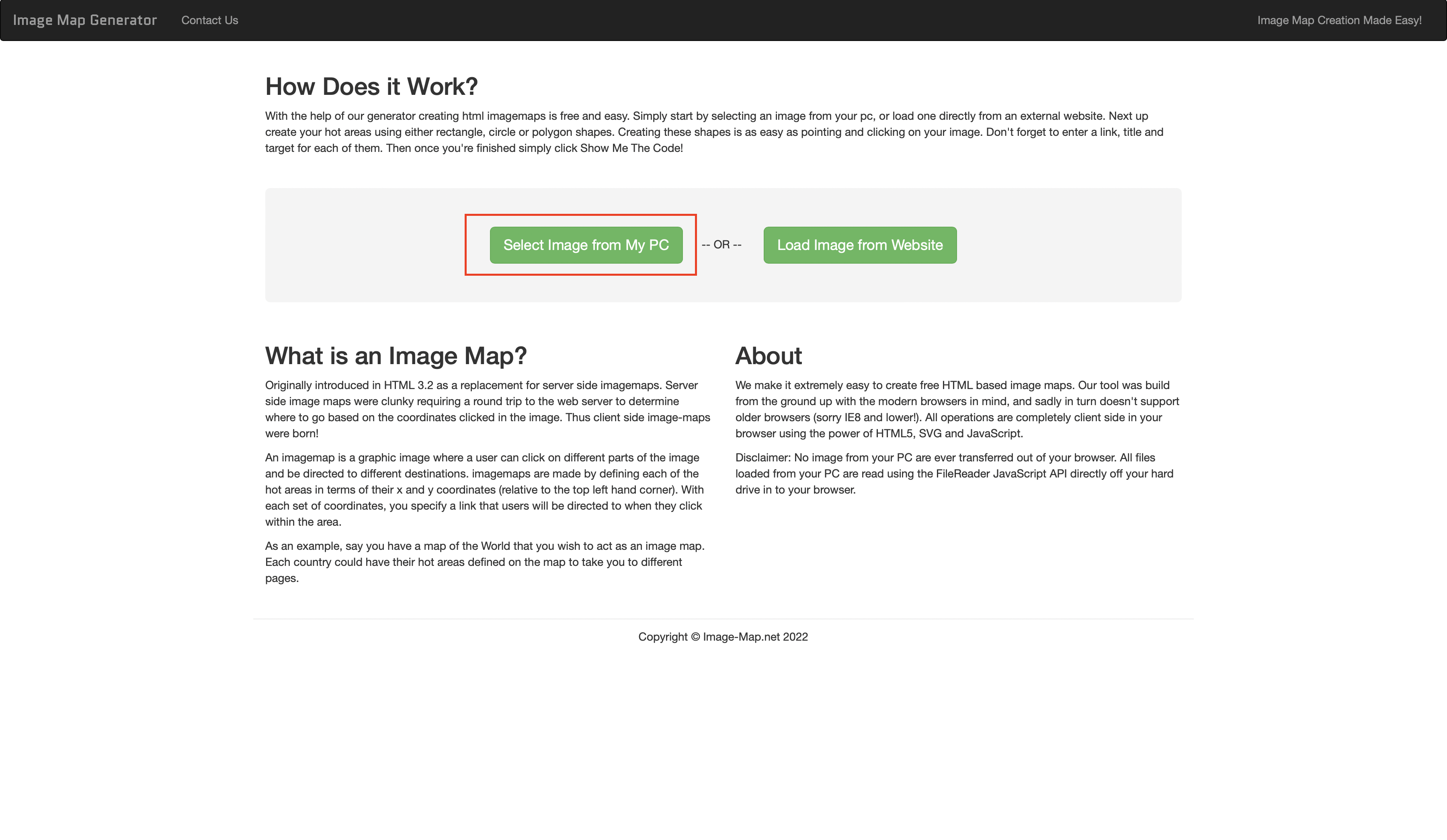
이미지를 업로드 하고 원하는 위치를 찍으면 자동으로 좌표를 입력해주는 사이트들이 있다. 이 사이트를 이용하면 좌표뿐 아니라 정보를 입력해 code로 한 번에 뽑아낼 수 있다.Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
이미지맵을 할 이미지를 업로드 한 후에
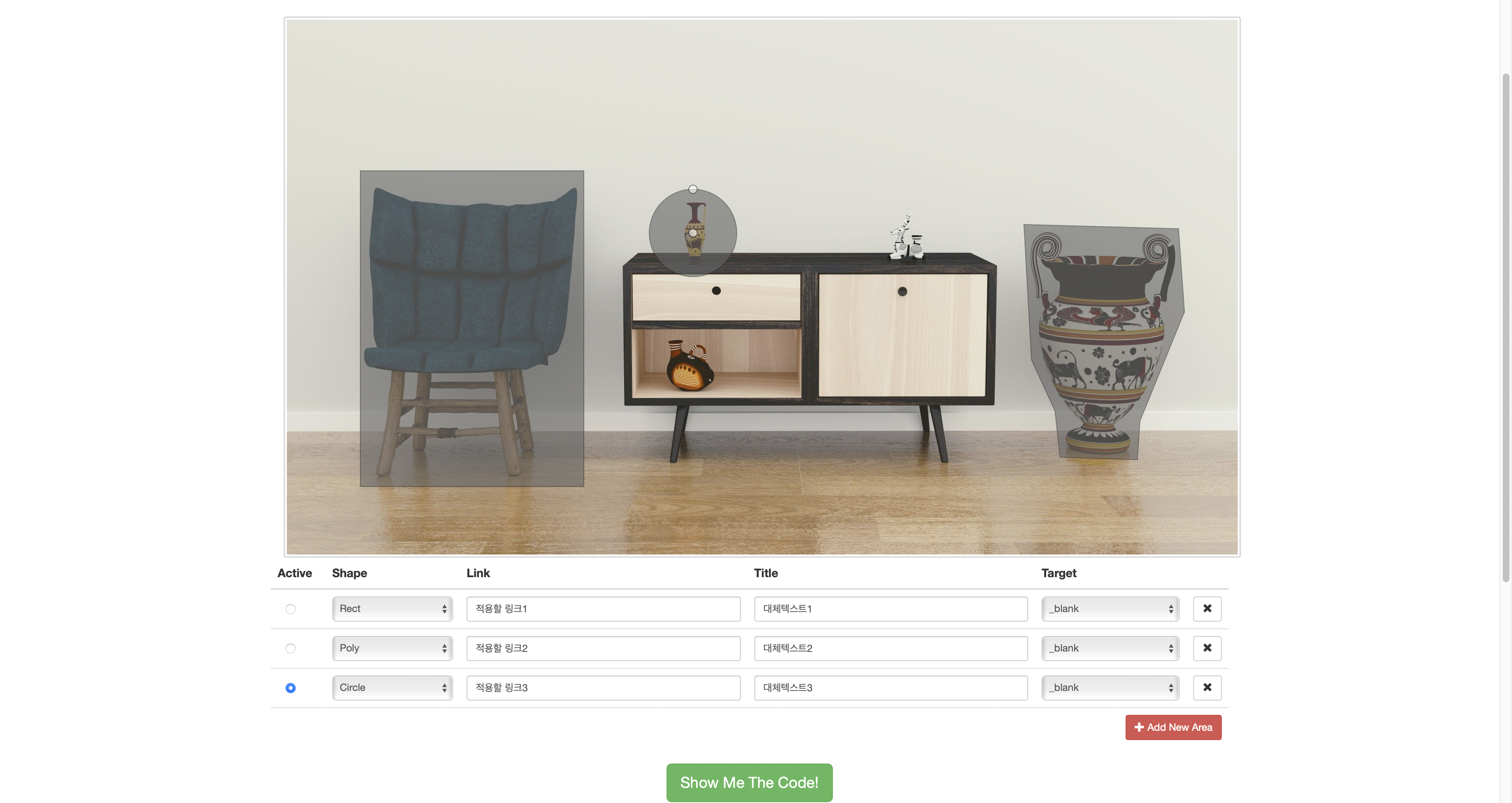
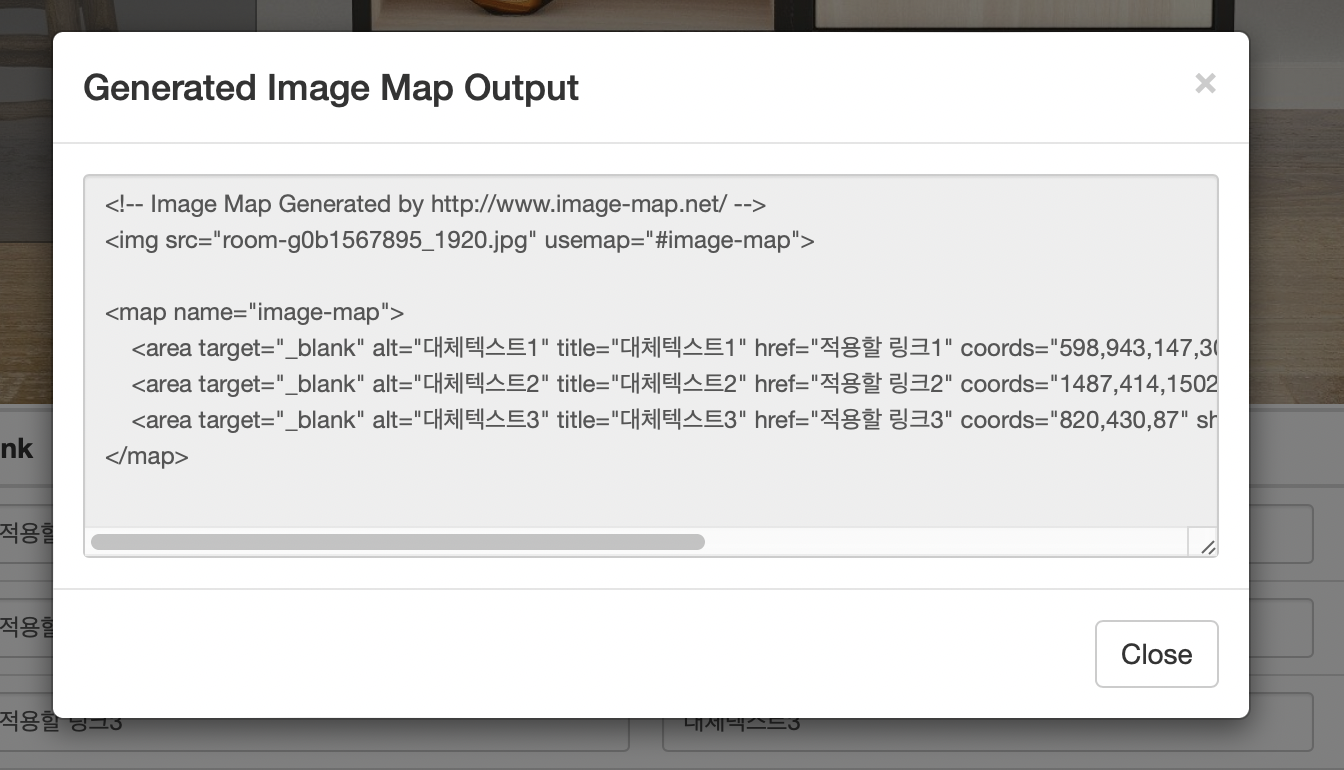
'Add New Area'로 필요한 만큼의 area를 추가 후 좌표 모양을 선택 후 원하는 위치를 찍고 'Show Me The Code!'를 클릭하면
입력한 대로 소스를 출력해준다. 이걸 복사해 사용하면 된다.
'프로그래밍 > HTML' 카테고리의 다른 글
| 모바일 사용자를 위해 올바른 HTML input type 사용하기 (0) | 2022.07.10 |
|---|---|
| 검색엔진 최적화와 시각장애인(스크린리더)을 위해 텍스트에 적용하는 의미있는 태그 (0) | 2022.07.10 |
| 이미지 영역에 임시 이미지를 넣어보자(Placehold, placeimg) (0) | 2019.04.20 |


