| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 개발기록
- 노마드코더
- 트러블슈팅
- 프론트엔드
- Supabase
- 웹개발
- select플러그인
- 항해 플러스 프론트앤드
- NextJs
- 타로프로젝트
- 노개북
- 항해99
- niceselect사용법
- 개발자북클럽
- corser챌린지
- 개발회고
- 항해플러스 프론트엔드
- 사이드프로젝트
- 항해플러스
- 항해플러스 프론트앤드
- 프론트앤드
- jqueryplugin
- 항해부트캠프
- plugin
- tailwindcss
- whispersofthestars
- 프론트앤드개발
- book_club
- 항해플러스프론트앤드
- GeminiAPI 405
- Today
- Total
ㅇㅅㅇ
모바일 사용자를 위해 올바른 HTML input type 사용하기 본문
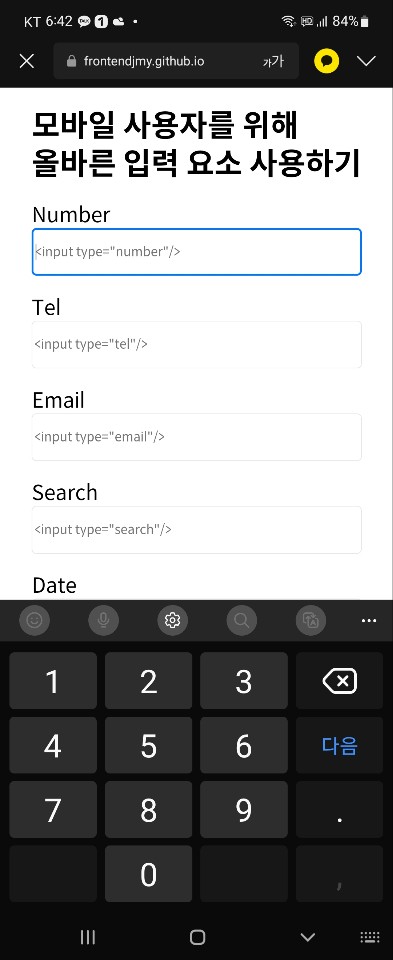
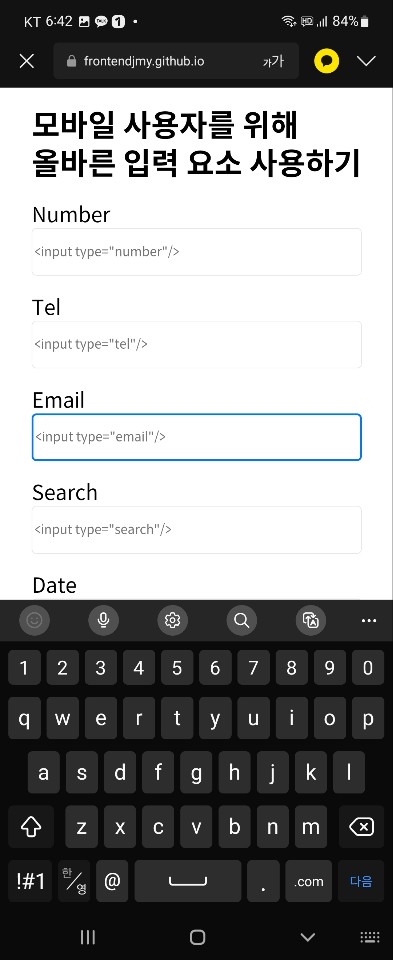
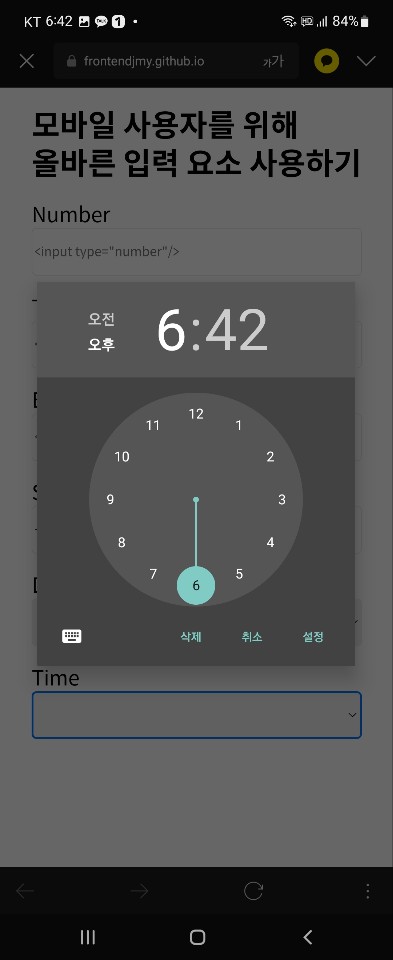
모든 입력폼을 input type="text"으로 사용한다면 PC환경에서는 큰 차이가 못 느끼지만, 모바일에서는 작은 화면에서 제공되는 키패드를 사용하기 때문에 상황에 따라 불편을 느낄 수 있다. 이것을 해소해 주는 것이 input 태그의 type 속성이다. input 태그의 type 속성은 아래의 이미지 처럼 속성에 따라 최적화된 입력 환경으로 사용자에게 편의를 제공한다.
(이미지는 안드로이드 버전)
number : 숫자패드가 나온다.

tel :숫자패드가 나오는데 number과 다른점이 있다면 *,+,#를 입력할 수 있는 버튼이 있다.

email : 숫자+영문패드가 나온다. 하단에 .com을 입력할 수 있는 버튼도 있다.

search : 입력하면 입력창 우측에 x버튼이 생기고 누르면 작성했던 내용이 지워진다.


date : 날짜를 선택하기 편하게 달력이 나온다.

time : 시계 ui가 먼저 나오며 좌측 하단의 키보드(?) 버튼을 누르면 오른쪽 사진의 입력화면으로 변하고 시계 버튼을 누르면 좌측의 화면으로 이동한다.


익혀두었다 적절하게 활용하자
참고자료
모바일 사용자를 위한 Input type 사용하기
노트북과 데스크탑에선 input type이 text여도 큰 차이가 없지만모바일에서는 큰 차이가 있다. 그 차이를 알아보자.
velog.io
'프로그래밍 > HTML' 카테고리의 다른 글
| image map으로 한 장의 이미지에 여러개의 링크 걸기 (1) | 2022.07.17 |
|---|---|
| 검색엔진 최적화와 시각장애인(스크린리더)을 위해 텍스트에 적용하는 의미있는 태그 (0) | 2022.07.10 |
| 이미지 영역에 임시 이미지를 넣어보자(Placehold, placeimg) (0) | 2019.04.20 |



