| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 개발기록
- select플러그인
- 항해99
- tailwindcss
- book_club
- 항해 플러스 프론트앤드
- 항해플러스 프론트앤드
- 항해플러스 프론트엔드
- 개발자북클럽
- 항해플러스
- 사이드프로젝트
- 트러블슈팅
- 노마드코더
- corser챌린지
- whispersofthestars
- Supabase
- 프론트엔드
- 항해부트캠프
- 노개북
- 타로프로젝트
- 웹개발
- 개발회고
- NextJs
- niceselect사용법
- 프론트앤드개발
- 항해플러스프론트앤드
- jqueryplugin
- 프론트앤드
- plugin
- GeminiAPI 405
Archives
- Today
- Total
ㅇㅅㅇ
[CSS] 텍스트, 이미지 반전 효과 css 본문
최근에 효과에 관심이 많아져서 찾아보게 되었다.
이미지 혹은 텍스트가 겹칠 때 겹치는 부분이 반전효과로 구분되면 좋겠다 싶어서 찾아봤다.
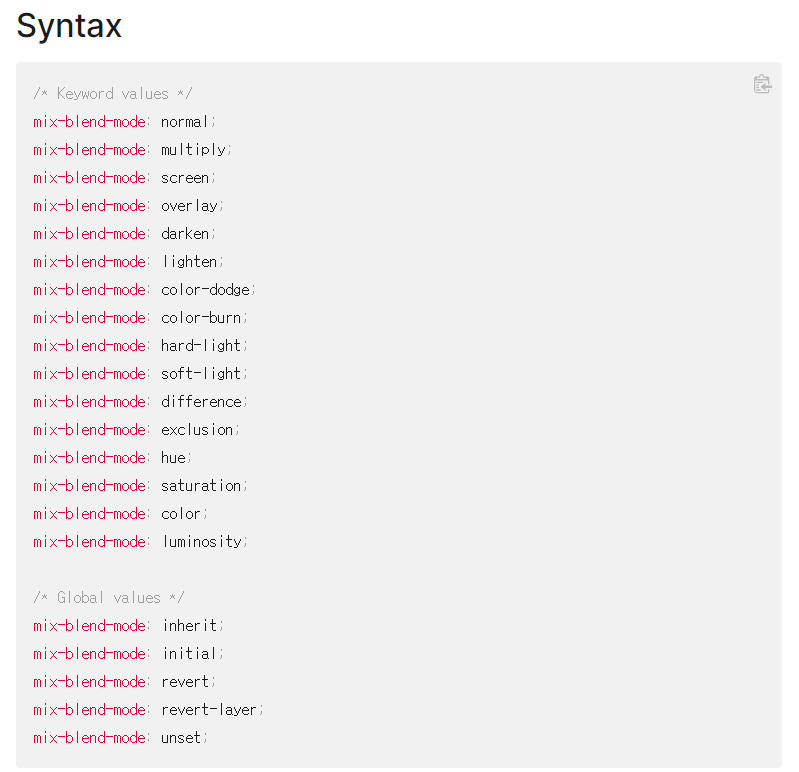
mix-blend-mode라는 혼합모드 설정하는 css를 사용하는 간단한 방법이 있었다.
많은 효과(?)가 있는데 그 중에서 나는 아래것을 사용해 봤다.
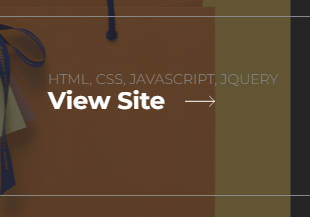
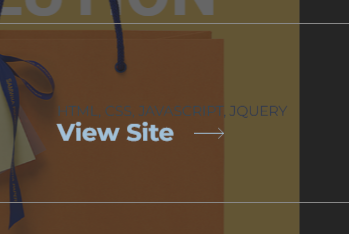
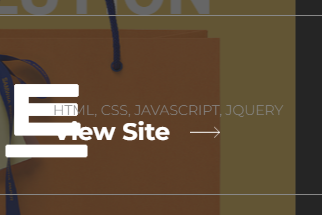
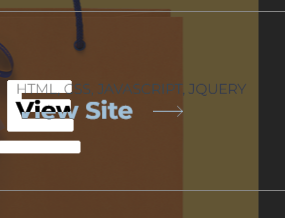
mix-blend-mode: difference;| 적용 전 | 적용후 |
 |
 |
 |
 |
(개인작업 중인 페이지에서 캡쳐해왔다.)
비교해보면 알겠지만 겹치는 부분끼리 혼합이 일어났다.

(모질라 사이트에서 캡쳐해옴)
mix-blend-mode는 여러 효과가 있으니 보고 필요한 효과를 사용하면 될 것 같다.
참고 :
https://brunch.co.kr/@skykamja24/524
내가 찾던건 아니지만 알아두면 좋을 것 같아서 모아봤다.
filter: invert(100%)적용하면 지정된 색에서 반전된다.
(모질라 사이트에서 캡쳐해옴)

참고:
https://velog.io/@korea_webclass/css-filter
css 공부 : 색상, 이미지 반전 시켜주기 (css 반전)
안녕하세요. 웹클래스입니다. 현재는 공부하면서 취업준비생입니다. (공부한 내용을 기록한 글입니다.)
velog.io
