| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- book_club
- 항해플러스 프론트앤드
- 프론트엔드
- 노마드코더
- tailwindcss
- 항해플러스 프론트엔드
- niceselect사용법
- jqueryplugin
- 개발기록
- 개발자북클럽
- 사이드프로젝트
- 웹개발
- select플러그인
- whispersofthestars
- GeminiAPI 405
- corser챌린지
- 항해 플러스 프론트앤드
- 항해99
- 노개북
- NextJs
- 항해플러스프론트앤드
- 프론트앤드
- 프론트앤드개발
- 항해플러스
- 항해부트캠프
- 타로프로젝트
- Supabase
- plugin
- 트러블슈팅
- 개발회고
- Today
- Total
ㅇㅅㅇ
[JQUERY] select를 예쁘게 바꿔주는 플러그인 niceSelect 사용법2 본문
niceSelect 기본 사용법은 아래의 포스팅에 정리되어 있으니 생략한다.
[JQUERY] select를 예쁘게 바꿔주는 플러그인 niceSelect 사용법1
코딩을 하다보면 select를 수정하게 될 때가 있는데 css로 수정할 수 없는 영역이 있어 플러그인 niceSelect의 힘을 빌리게 되었다. 사용법 1. 아래의 링크에서 소스파일을 다운받는다 https://jquerynicesel
soa-memo.tistory.com
응용이랄까 추가작업이 필요한 경우에 사용했던 소스 2가지를 정리해 본다.
1. niceSelect 사용 후 optionbox의 스크롤을 추가할 경우
1-1. .nice-select .list에 높이 제한을 두면 스크롤이 생긴다.
.nice-select .list {
height: 200px;
}
1-2. 스크롤에 디자인이 필요한 경우
스크롤도 플러그인을 사용한다. 찾아보니 같이 사용하는 스크롤 플러그인은 nicescroll가 많이 나왔다.
Nicescroll jQuery Plugin – jQuery plugin for custom scrollbars on desktop and mobile browsers
jQuery Plugin for custom scrollbars on mobile and desktop browsers simple and rapid to install and use. 💁 Read More 🚚 Download Now
nicescroll.areaaperta.com
1) 플러그인 소스를 가져온다
<script src="https://www.jqueryscript.net/demo/Mobile-friendly-Custom-Scrollbar-Plugin-With-jQuery-NiceScroll/js/jquery.nicescroll.min.js"></script>2) 작성시 niceSelect소스 아래에 넣어주면 된다
<script>
$(document).ready(function () {
$('select').niceSelect();
$('.nice-select .list').niceScroll();
});
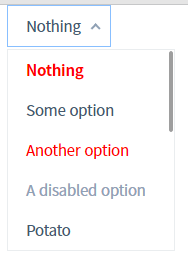
</script>완성예시(글자색 빨간색은 따로 style을 입혀야함)

2. niceSelect사용시 select option이 추가되거나 변경될 경우
option이 변경되거나 추가된 사항이 반영되도록 select option 변경 이벤트가 끝난 다음에 아래를 추가하면 된다.
nicescroll을 사용했다면 같이 추가해준다.(추가 안하면 작동 안됨..)
// select option 변경 이벤트가 끝난 후
$('select').niceSelect('update');
$('.nice-select .list').niceScroll();
* 22.06.07.확인된 오류사항 및 해결
반응형으로 제작한 사이트에 적용을 했더니 모바일 환경에서 niceScroll 스크롤이 되지 않았다.ㅇㅁㅇ
다행이 css로 해결가능했다.
.list{overflow-y: auto !important; -ms-overflow-style: none; scrollbar-width: none; }
.list::-webkit-scrollbar {display: none; }'프로그래밍 > JQUERY' 카테고리의 다른 글
| [JQUERY] 스크롤바를 커스텀해주는 plugin mCustomScrollbar (0) | 2022.04.29 |
|---|---|
| [JQUERY] select를 예쁘게 바꿔주는 플러그인 niceSelect 사용법1 (0) | 2022.04.26 |
| [JQUERY] 음원재생, 일시정지, 정지 버튼 만들기 (1) | 2021.04.30 |
| [JQUERY] 스크롤 모션 - 가로스크롤 처음과 끝을 감지하기 (0) | 2021.01.11 |
| [JQUERY] IE에서도 이미지 흑백처리하기 CSS + Grayscale.js (0) | 2021.01.05 |

