| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 개발자북클럽
- select플러그인
- GeminiAPI 405
- corser챌린지
- 프론트앤드개발
- 항해플러스
- 프론트앤드
- whispersofthestars
- 노마드코더
- 항해플러스프론트앤드
- NextJs
- 개발기록
- 항해 플러스 프론트앤드
- plugin
- niceselect사용법
- 타로프로젝트
- book_club
- 항해플러스 프론트앤드
- Supabase
- 항해플러스 프론트엔드
- tailwindcss
- 항해부트캠프
- 트러블슈팅
- 노개북
- 개발회고
- jqueryplugin
- 웹개발
- 프론트엔드
- 항해99
- 사이드프로젝트
Archives
- Today
- Total
ㅇㅅㅇ
[React] You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client". 해결 본문
프로그래밍/REACT
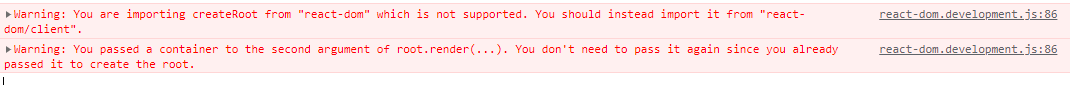
[React] You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client". 해결
소 아 2022. 4. 22. 23:40react공부를 시작하는데 오류가 났다..ㅋ..

1번째를 오류를 한국어 번역으로 돌려보니
지원되지 않는 "react-dom"에서 createRoot를 가져오고 있습니다. 대신 "react-dom/client"에서 가져와야 합니다.
라고한다.
.. 구글링을 통해 방법을 찾았다.
JavaScript와 TypeScript 방법이 다르던데 나는 JavaScript 방법으로 수정해였다.
- 수정전
//index.js
import React from 'react'
import ReactDOM from 'react-dom'
import reportWebVitals from './reportWebVitals'
import App from './App'
const rootNode = document.getElementById('root')
ReactDOM.createRoot(rootNode).render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root'),
)
- 수정후
//index.js
import React from 'react'
import ReactDOM from 'react-dom/client'
import reportWebVitals from './reportWebVitals'
import App from './App'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(<App />)
선조님(?)의 정보에 항상 감사드립니다.ㅜ
TypeScript방법이 필요하다면 하단의 출처를 참고하시길..
출처:
