모바일 사용자를 위해 올바른 HTML input type 사용하기
모든 입력폼을 input type="text"으로 사용한다면 PC환경에서는 큰 차이가 못 느끼지만, 모바일에서는 작은 화면에서 제공되는 키패드를 사용하기 때문에 상황에 따라 불편을 느낄 수 있다. 이것을 해소해 주는 것이 input 태그의 type 속성이다. input 태그의 type 속성은 아래의 이미지 처럼 속성에 따라 최적화된 입력 환경으로 사용자에게 편의를 제공한다.
(이미지는 안드로이드 버전)
number : 숫자패드가 나온다.

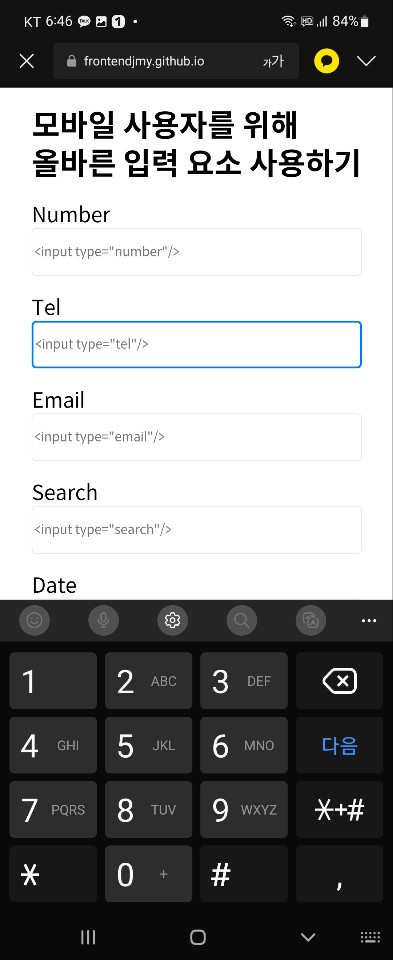
tel :숫자패드가 나오는데 number과 다른점이 있다면 *,+,#를 입력할 수 있는 버튼이 있다.

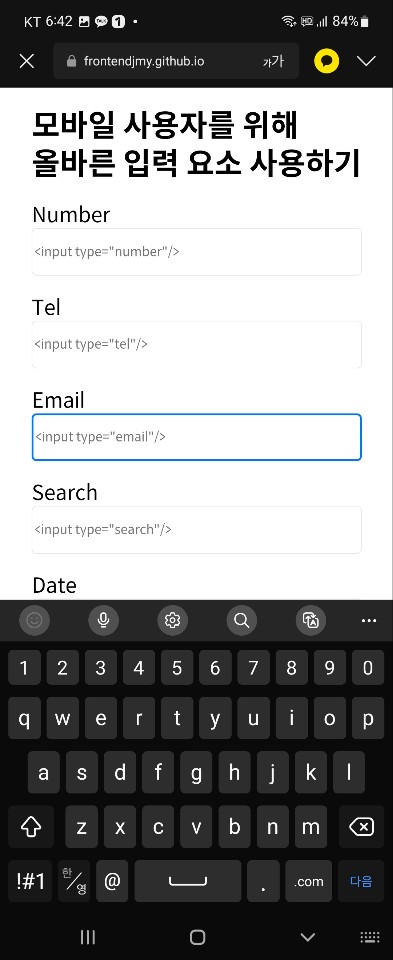
email : 숫자+영문패드가 나온다. 하단에 .com을 입력할 수 있는 버튼도 있다.

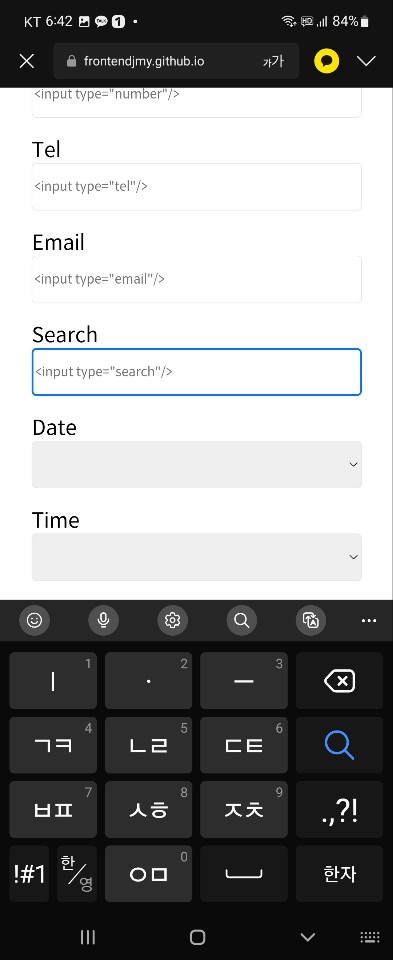
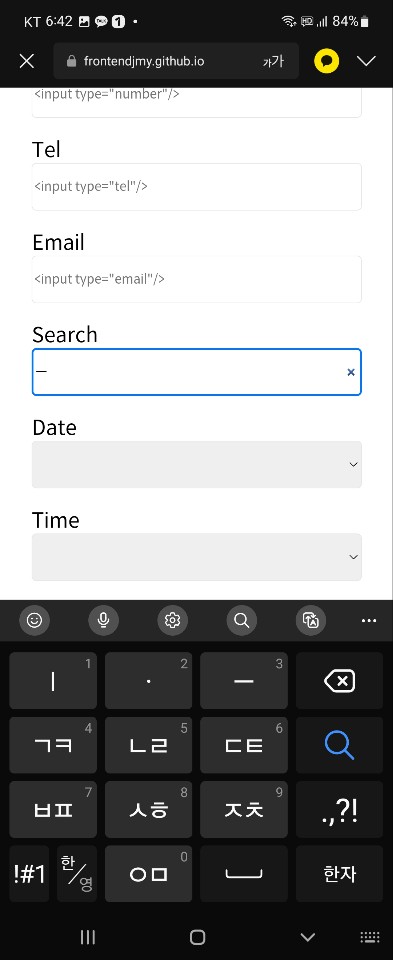
search : 입력하면 입력창 우측에 x버튼이 생기고 누르면 작성했던 내용이 지워진다.


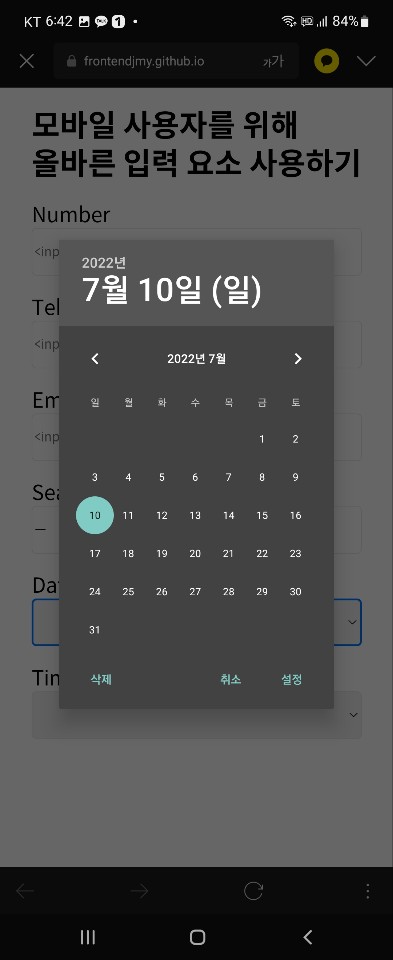
date : 날짜를 선택하기 편하게 달력이 나온다.

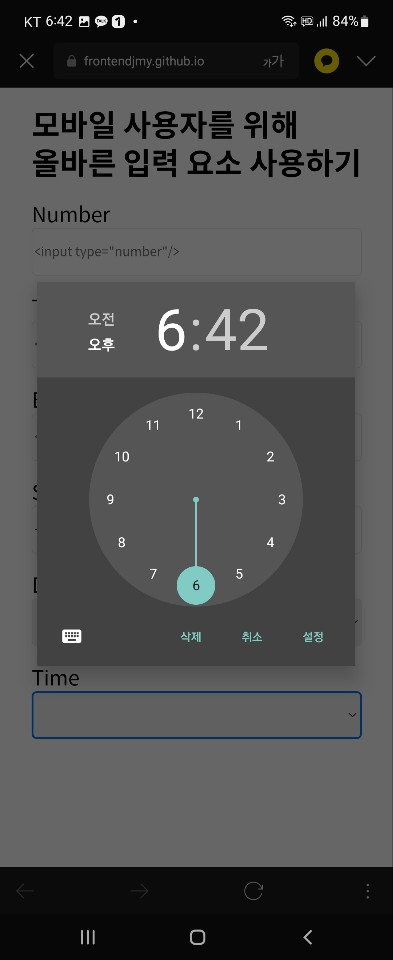
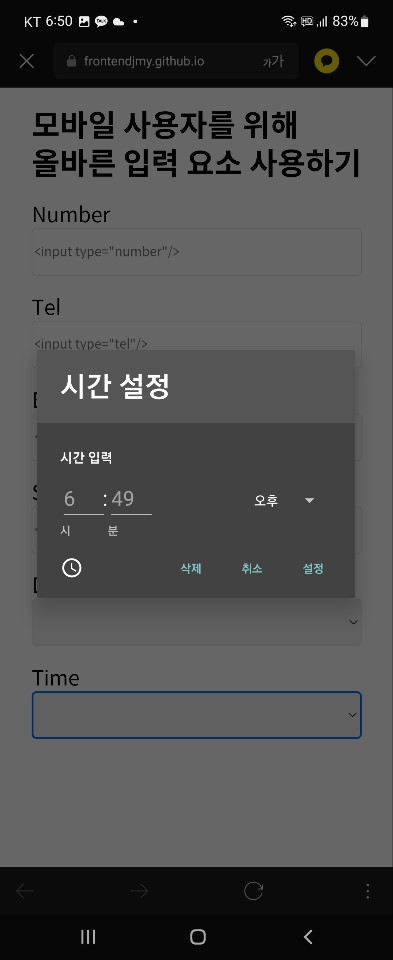
time : 시계 ui가 먼저 나오며 좌측 하단의 키보드(?) 버튼을 누르면 오른쪽 사진의 입력화면으로 변하고 시계 버튼을 누르면 좌측의 화면으로 이동한다.


익혀두었다 적절하게 활용하자
참고자료
모바일 사용자를 위한 Input type 사용하기
노트북과 데스크탑에선 input type이 text여도 큰 차이가 없지만모바일에서는 큰 차이가 있다. 그 차이를 알아보자.
velog.io